
Useful HTML tags for any website
There are many content management systems on the market that you can easily use without having to delve into a single line of code. However, you may need to install a separate component, such as a plug-in, to do this. This can lead to additional loading times on your website, as additional unnecessary resources often need to be loaded. With a few handy HTML tags that anyone can use, you can take advantage of this without plug-ins or additional installations. So this blog post is all about some handy HTML tags!
Creating a table of contents with links and ID tags
It's becoming more and more common to see a table of contents at the top of a longer post or page, allowing users to quickly jump to the information they want on the page. This table of contents may also appear in Google search results as a "richer" search result. Therefore, people are more likely to click through than they would with a normal search result. So this small effort you make for your longer posts and pages can make a big difference in their success. Below, you'll learn how to create a table of contents using simple HTML code in any content management system.
Creating a list with simple tags
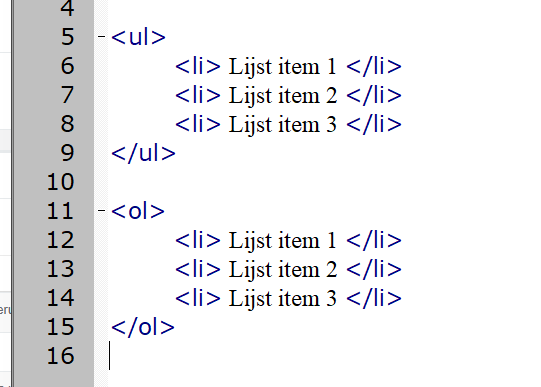
There are two types of lists you can create in HTML. If you work with Outlook or Word, you will already be familiar with these two options. However, there is the option of creating a numbered list, a bullet-only list, or a bulleted list. These are two different tags within HTML that are created in the following way.

So with these two tags you can create two different types of content lists. It is often easiest to first create the lists briefly in a notepad, and only then paste them into your website. Using a word processor like Word is not recommended, as it often adds hidden characters and style. Using a text editor like Notepad on Windows, Notepad++, or SciTe, you can create a list quickly and easily.
You also have a small option for both options in styling and usage for the list items. For example, using Roman numerals instead of Arabic numerals. For all these different types, you should take a look at W3Schools. They have an example right here for you to see how this works and looks.
Give headers an ID
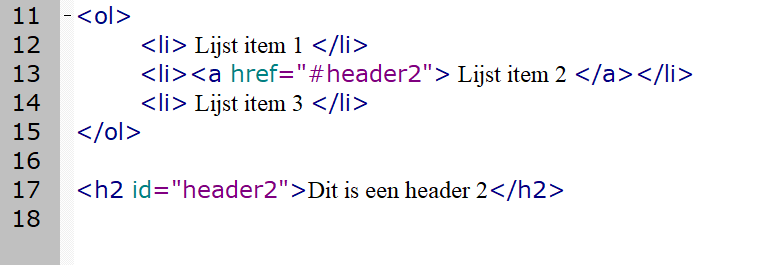
To expand the list, you can use links to make sure users can quickly find what they're looking for. You can do this in the usual way in your content management system, but you can also do it quickly in the same text editor where you created the list itself. The only thing left to specify in the headers, such as h2, h3, h4, etc, is an ID for them. You can do this by editing the header and giving it an idea. You can do this as follows.

You can always try it right after, you should jump right to that part of the page. If you don't, you often have a typo in there. With any code language, it is very important that you open and close tags correctly. With HTML, it's not a drama because you won't see hard error messages right away. At worst, it won't work or be visible as plain text on the website.
Extend the links with more information
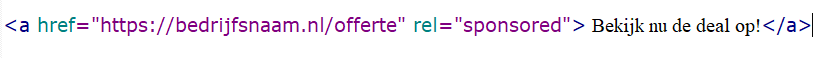
Besides the standard links that open in a new tab, there are a number of other tags that you can add to a normal link. This is because Google, as the world's largest search engine, is getting stricter when it comes to what links to other websites are allowed and recommended. Any affiliate links or other links to other websites that you are paid for should be tagged with a relationship tag. This looks like this:

This allows you to indicate that this link is sponsored, so the relationship here is different than, say, a normal link to another website. So there are a number of ways to do this. You can easily see them and read more information about them at the following location: https://www.w3schools.com/tags/att_a_rel.asp
Here you will find a table explaining all the options. After that, you can decide for yourself what best suits your link or what you are linking to. Do you use separate plug-ins for this kind of work? Or do you prefer to do it in a different way, as described in this article? Let us know via social media!



