What external resources are loaded on my website?
One of the biggest factors that can cause delays on a website is loading external resources on your website. It's important to give yourself a clear overview. And limit this as much as possible. In this article, let's take a look at how exactly to identify this. And how you can further decide and influence this.
A large number of websites that are not built from scratch use many thousands of files to build their website. This is also where many external sources are often used to make certain things happen. When you create a website yourself you have a little more control over it, when you use a CMS here a lot of things are determined for you. So check what exactly is loaded in the following ways.
Common external sources
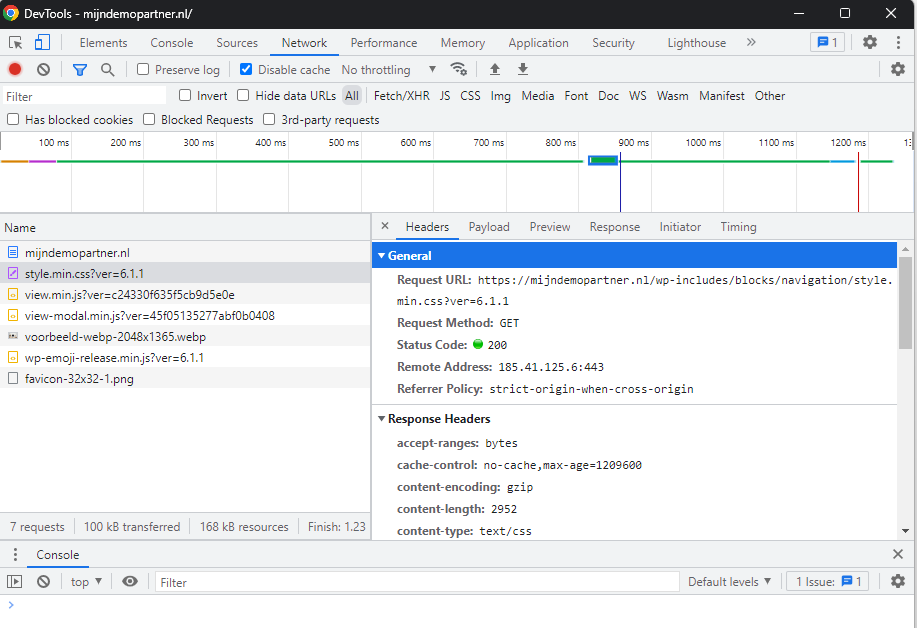
All sources of a website can be viewed if you open the network tools for it in your browser. To do this, simply press F12 on your keyboard and then go to the Network tab. Here you can see all the components of your website and exactly where they come from. For each component, you can then check where it is loading from. Is this a different URL than your own domain name? Then it is an external provider or a third-party provider.
Below we will cover some of the most common sources you may find on your website.
Fonts or externally loaded fonts
For certain fonts or the fonts on your website, this may be the case where your website is using external sources here. This is often the case with loaded Google fonts. If you load them externally, you can specifically search for the font you are using and check if it can be downloaded locally in your hosting area . And then use it internally. This is faster than downloading it externally. This often needs to be checked in your theme or CSS to make sure you are indeed loading it from an internal source.
JQuery and Bootstrap
jQuery and Bootstrap are also common causes of external content notifications. jQuery is used by many websites for their design and functionality. And Bootstrap often for components like a button or menu bar. Both sources can also be loaded locally. Instead of loading this externally in both sources.
So check if you are using them for your website. If so, you can download them locally and host them on your site. However, also test this with jQuery to see if you actually notice a difference when loading jQuery from the Google CDN, this can actually cause lag. Finally, this source is also used by many other websites. So it's probably already being cached by end users. So, there is no need to reload it every time.
Statistics software
Statistics are important for keeping track of a website and for determining and refining a website's strategy. For example, putting more effort into Google Ads instead of social media marketing if it leads to more conversions. However, stats software can cause quite a lag. So take a critical look at your stats software and make sure you test with and without active stats first. Then you will know exactly what to expect.
Statistics can also be hosted locally, a good and solid example here is Matomo statistics for example. This can be downloaded and installed on your hosting space. Then all the data of your visitors will remain local as well. This also often allows you to better address your privacy needs.
In most cases, we do not advise installing or enabling more than one statistics software package on your website. So do your homework when making your choice and read, for example, our previous blog posts about Google Analytics, Microsoft Clarity and Matomo. Then you can make a choice and activate the one that best suits your needs.
Ads
Ads are one of the most delaying factors of a website, mainly because they always have to be loaded completely externally. And that they are often a combination of text and media. On top of that, tracking software can be used to determine where a visitor is focusing their attention. Most ad networks use Google AdSense or the underlying technology with their own approach.
So realize that ads are a great way to provide a website with a revenue stream, but they also cause delays on your website.
Affiliate content
Affiliate content involves promoting specific third-party products and services on your website. This often involves using external sources to load this content, and it is often accompanied by banners or images. So this often results in you having to load additional external content. And therefore can also cause a delay on a page or pages.
So perhaps opt for an affiliate link more often than a full ad if you experience heavy delays on a particular page or banner on your site.
YouTube and other embedded media
If you are loading media via YouTube, this can also cause lag when loading YouTube videos and externally hosted media, such as with iframes. In that case, we strongly recommend loading them in a "lazy loading" manner. This way, the source is loaded only when a visitor has it in view. And not the first time the website loads.
Want to take a closer look at how your website loads? Then take a look at Google Pagespeeds to get more information about it. Here you can also see a difference between loading on mobile and loading via desktop. This can also be a big difference.