
Creating your own 404 page
A 404 page is a page that appears as soon as a URL cannot be found on a website. This is one of the most common error messages a visitor to your website may encounter. And therefore often extended with helpful tips and articles that a visitor can use to still find the desired information. Having your own 404 page can therefore be an important asset to help your visitors directly on pages that are not working correctly.
You can quickly trigger a 404 message yourself by putting a random number or string behind your website, so you can check whether one is already active. And how you can change this on your website.
404 page - What is it exactly?
A 404 error is the standard error message for not being able to find a resource or page within your website. For example, if you link to a file or link that does not exist or has been moved. Which happens quite often within a website. Then you can cause this already. At the website MijnHostingPartner.nl itself we have many thousands of pages. With the many knowledge base articles in which we link to other articles it has happened quite often that this ends up with a 404.
With the transition of the new customer panel in 2021, this was the case for a lot of articles. Since the URL structure was changed after this. This caused annoyances and we have therefore picked up as soon as possible to update all, external tools are also indispensable in this to perform a website scan. Besides creating a separate 404 page, it is also advisable to prevent this as much as possible. And update outdated URLs as soon as this is changed.
A 404 message can also occur when you do not yet use an HTTPS connection or have configured it incorrectly. Also when requesting strange file extensions, often you need to add a MIME type for this.
You can also test a 404 page yourself within your website hosting, go to your website in a browser, and put for example the following behind it:
Mijndemopartner.nl/hebikeen404page
After this, you can already see the following:

Many WordPress websites, and specifically the themes that define the appearance, already have a default 404 page baked in here. It doesn't always have to be a search box like in this theme (Kadence) but it can also have a different layout already.
When you get a 404 page, or get the hard error message like this one:

Then you know right away that your website does not yet have a standard error message processing for this. Or doesn't have a custom 404 page yet.
Creating or managing a 404 page within WordPress
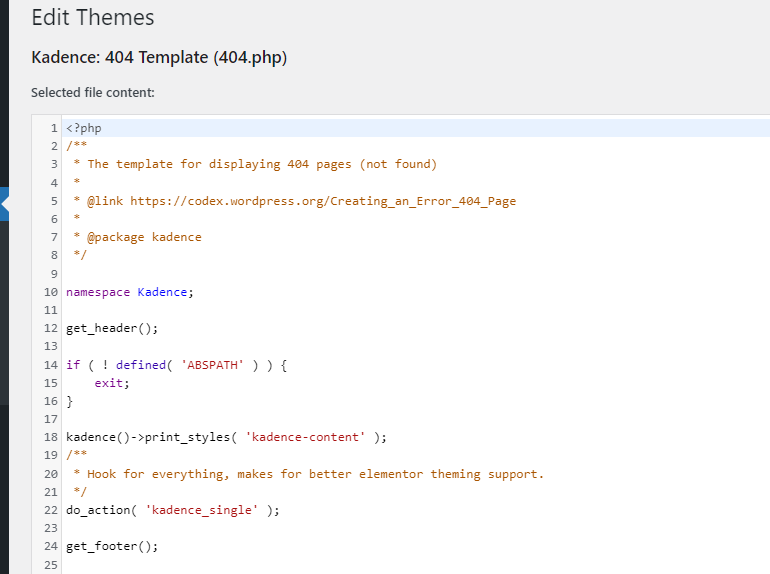
Since most users create a website with WordPress, it is of course most interesting for most to know what the steps are for this. WordPress themes in most cases have a default template for this that you can modify manually. However, this has the disadvantage that this expires again with every theme update if you don't adjust it in a child theme. To check this you can take a look at the files of your theme in the Editor -> Theme File Editor. In the list you can then search for 404 template, or 404 page.

You can then manually change it and save it to a child theme to make sure it will be preserved with updates. But you may find it easier to do this by using a plug-in, as many things can be controlled within WordPress. If you use a website builder like Elementor or seedprod this is also built in. So check which tactic works best for you. And implement it in your WordPress website.
Add a 404 page via the control panel
A custom 404 page is also easy to add manually if you have created your website yourself, or if you use a content management system that does not include this by default. With an own designed 404 page you can add all functionality to complete this.
Through the Control panel you can add your own 404 page, this adds a few lines to your web.config file to further control this. Your own 404 page can be placed in a folder or directly in the wwwroot. It is up to you to decide how to set this up.
What information is useful to put in the 404?
A 404 page is often best to include a search box for your website, people who did not find the original URL can then search further for the information they need. Also, some Frequently Asked Questions can be put down to help customers or visitors further. And some contact information can also be put in here. The purpose of your own 404 page is to better guide visitors to the right information. So you need to make this as easy as possible to ensure that a visitor does not leave frustrated.
What does your 404 page look like? Share a screenshot with us on Social Media!



