Setting up a Favicon for your website
The identity of your website and recognizability is easier with a Favicon, this is a small image that always appears in a tab when your website is open. This makes your website easy to pick out and makes navigation and branding a little clearer. In this blog post let's discuss how this works and how you can best install it.
A favicon is the little picture you see in a tab. This can be in a desktop browser as well as mobile and can appear in many places. Also for example in Google Search Console, the normal Google search network and other places. So this is important to set up so that this is available everywhere. A Favicon is small, and mainly needs to be easy to read. So don't try to set it with your fullsize logo, but have your designer create it on a small size. Most design agencies will already provide this for you when you order a logo.

With a favicon it is easy to pick out your website from the tab bar and it can also be shown in mobile results within Google search results.
Format of a favicon and file format
The traditional file format of a Favicon is 16 pixels by 16 pixels and is normally set in PNG. PNG has the option to make an image transparent, which often works best for a favicon. Since you then don't have a white area behind it. This then adjusts itself to the background color or theme of the browser. Often users have a black theme or something else. Where a white background may look less optimal. A favicon is often a simpler version of your logo. Where we at MijnHostingPartner.nl for example also have this name, we at the Favicon only have the basic version or icon. This ensures that it is easy to recognize and does not look busy. You can apply this same principle to your favicon for your website.
In the past another file was used to support Internet Explorer, this was a .ico file. Nowadays this is no longer applicable as modern browsers all support a PNG.
Furthermore, this final file in 16 by 16 can be optimized a number of times with for example TinyPNG. This makes for a smaller file size. Which helps the loading times. A favicon is one of the resources that is loaded first. A smaller file will make your website load faster.
Setting a Favicon in WordPress
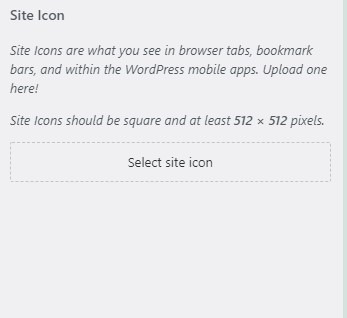
To set a favicon in WordPress you can refer to your theme, in the WordPress customizer you can set or upload your Favicon under Site identity. WordPress recommends making the size of this 512 pixels by 512 pixels, this is however drastically reduced in most display. And this can also be uploaded smaller to optimize speed.

Different themes may have it in a different place, for example in the Astra theme it is in the header and then the site identity. Always compress the file before uploading, otherwise WordPress will create many files for this that are not efficiently loaded.

Set favicon manually in the header of your website
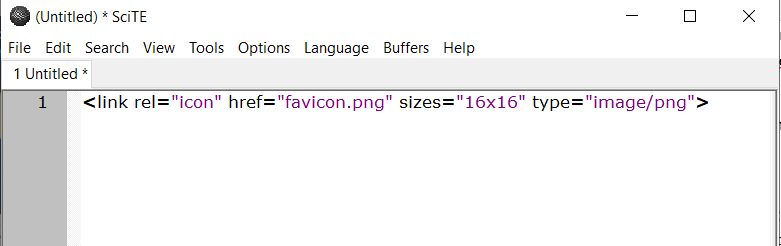
To set a favicon for a website created in a different way, the favicon needs to be uploaded directly to the wwwroot folder of the domain. Then add the favicon to the header of the website. This may take some time before it is visible. The code to be included in the header is as follows:

In which you replace the necessary information with your own values of course.With a favicon you bring more identity and recognition to your website, and you can therefore ensure that your website functions better. Do you also want to get the most out of your website hosting? Keep following our blog posts on social media! Every week we share tips and tricks to get the best out of your website. Together with MijnHostingPartner.nl you can make sure you get results with your website.